2020年9月、LoftWorkと新しい採用サイトを企画し始めた。プロジェクトの目標は、単なる採用サイト制作ではなく、新しい社名に合ったRe-branding、テクノロジーというテーマに合わせてFunでPlayfulな社風をビジュアルで表現し、同時に既存の採用サイトが持っていた問題点を解決することであった。 また、技術的な側面で、Web開発のスキルがない採用チームが直接情報を編集できるようにすることが重要であった。
私たちはリニューアルl前に、まず現在のニーズを把握するためにユーザインタビューを進行した。同社の今後3年間の採用目標値を把握し、コアターゲット層をEnd Userとして設定して上、従業員10人と採用チーム3人を対象にインタビューを行った。
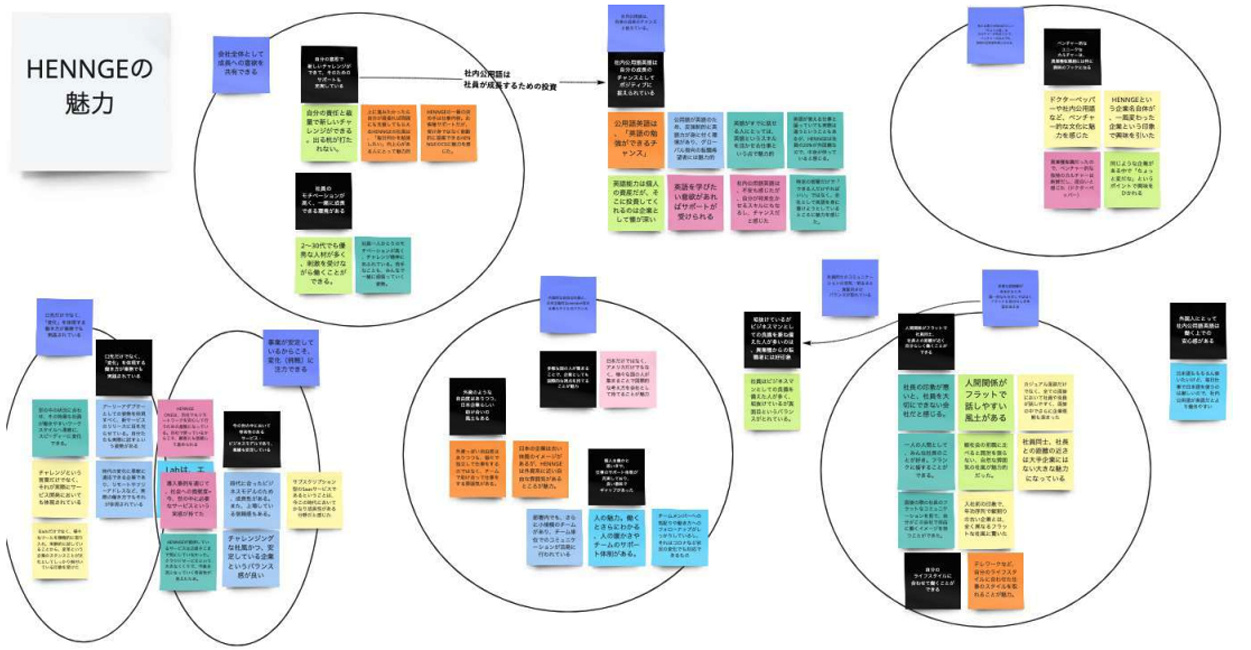
こうして得た情報をアイディアボードに持ち込む、Value Propositionを始めた。採用サイトを使用した経験、HENNGEの魅力、採用フロー、転職活動などでグルーピングし、まず最初にEnd Userの全体像を把握した。

Value Proposition
次はプロジェクトで達成すべき目標とガイドラインの設定だった。まとめた情報をもとにEnd User、採用、運用、その三つのカテゴリにValueを分類した。End Userのためにオモテの設計に使われる7つのValueと、採用チームのニーズに合わせてウラガワの設計に使われる8つのValueをまとめ、採用コンテンツの方向性とサイト設計の目標を決めることにした。

こうして集めたアイデアをもとに、Webサイトの構築と運用に対して5つのカテゴリで整理した。 それぞれのValueは問題定義と解決策を提示し、本プロジェクトの方向性を決める土台になった。


Design Guideline
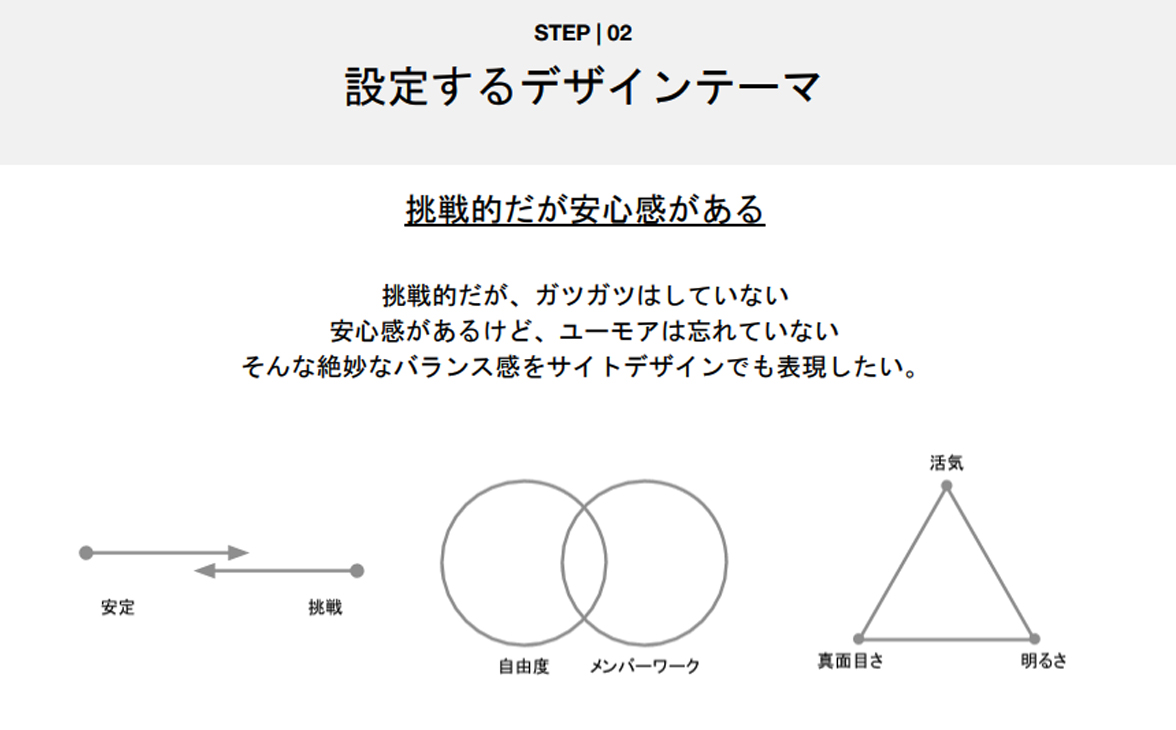
次に、デザイン設計のためのDesign Compassを作った。Re-Brandingのために「HENNGE」は社員にとってどのような価値を持っているか把握することが重要だったため、慎重に作業に取り組んだ。社員のインタビューをもとにHENNGEの採用サイトが表現すべき物を取り出し、HENNGEのBrand印象をもとにデザインテーマとブランドガイド、サイトの性格を決めた。本Design CompassはWireframeと共にデザイナーに渡され、もっともHENNGEらしいサイトを作るために活用された。


Wireframe
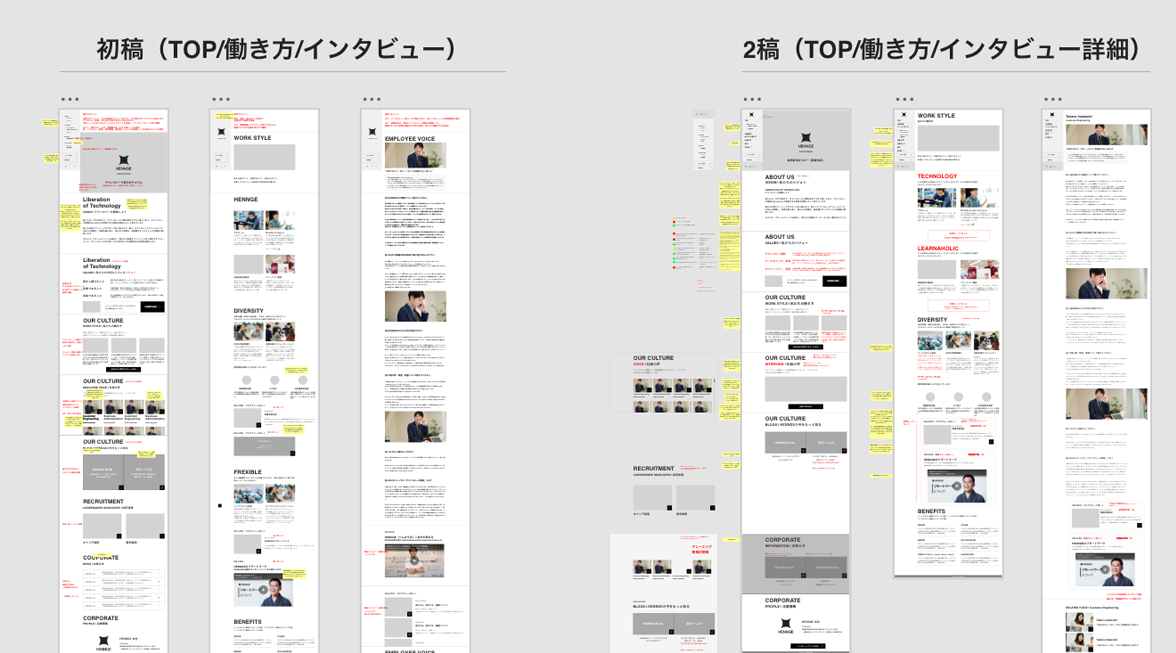
コンテンツ制作と同時にワイヤーフレーム製作を進めた。既存のサイトマップを把握して、保存するコンテンツと変更を加える内容を再配置することは非常に複雑な作業であった。特に、採用チームとEnd Userが求める情報を効率よく配置することは繊細さを必要とした。

出来上がったWireframeをもとにデザイナーとコラボして、ミニマルなデザインと彩度の高い色でヘンゲだけの自由度の高いテクノロジー志向注意を表現した。出来上がったデザインに基づき、少しずつリリーズに向かってUXを改善した。
当デザインには私が以前グローバル採用のために製作したブランドガイドラインが使われた。デザインガイドラインに関連する詳細は HENNGE Global Recruitment ページへ。

Release
長い変更作業が終わり、我々は、皆が満足できるWebsiteを完成することができた。Green HouseとWordPressを連動して採用チームが安全にコンテンツを編集できるようにしたのはもちろん、既存のWebサイトが持っていた問題点を解決するという目標も達成した。
様々な分野のエキスパートとコラボレーションすることはいい経験だった。普段、社員が会社に対してどのような印象を持っているか知る良い機会でもあり、HENNGEの価値についてもう一度考えてみる時間であった。

